Google Fonts Pair Finder
Discover the perfect font combinations for your design projects

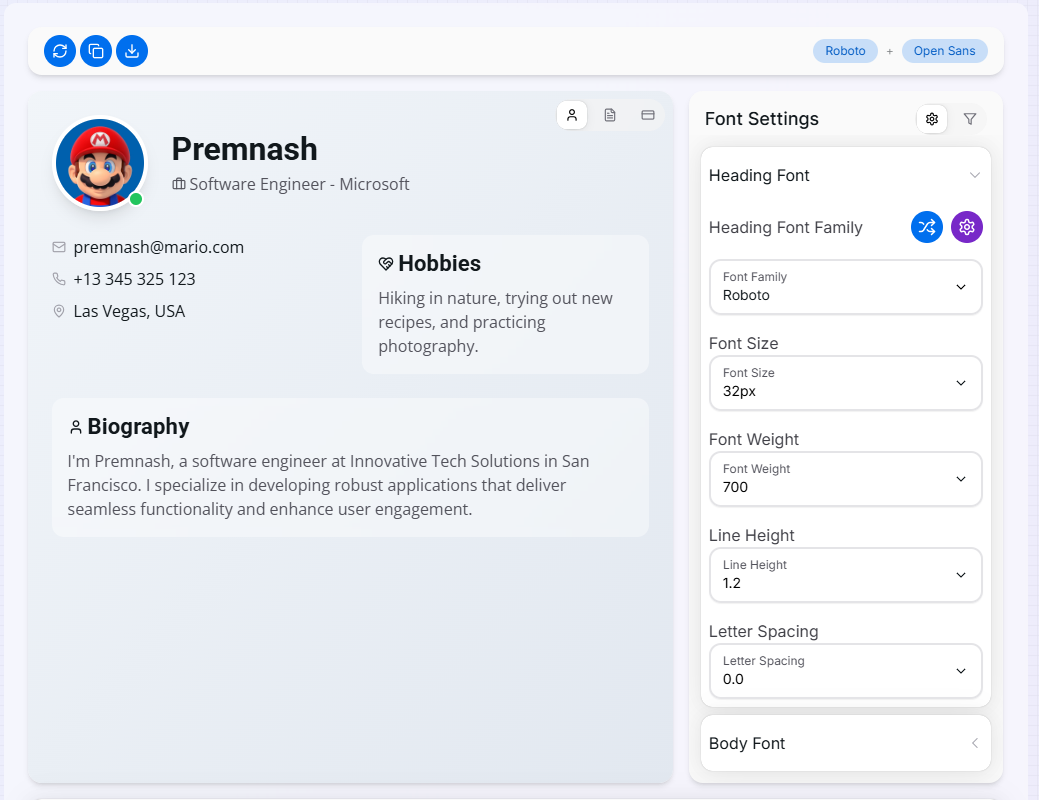
Premnash
Software Engineer - Microsoft
Hobbies
Hiking in nature, trying out new recipes, and practicing photography.
Biography
I'm Premnash, a software engineer at Innovative Tech Solutions in San Francisco. I specialize in developing robust applications that deliver seamless functionality and enhance user engagement.
Font Settings
What is the Google Fonts Pair Finder?
The Google Fonts Pair Finder is an innovative tool designed for designers, developers, and typography enthusiasts. It simplifies the process of finding harmonious font combinations from Google's extensive font library. With customizable options and powerful features, our tool helps you create visually appealing and readable designs for your web projects, print materials, or any typographic needs.
Whether you're working on a website, creating a brand identity, or just exploring typography, this tool offers a comprehensive way to experiment with font pairings. It's like having a typographic playground at your fingertips!
How to Use the Google Fonts Pair Finder?
- Choose a heading font from the Google Fonts library.
- Select a complementary body font to pair with your heading.
- Adjust font properties like sizes, weights, and styles.
- Use the real-time preview to see your font pair in action.
- Experiment with "Random Pair" for quick inspiration.
- Filter fonts by category (serif, sans-serif, etc.) or popularity.
- Easily copy the CSS for your chosen font pair.
- Access "Font Details" for more on each font's characteristics.
Effective Pairing Strategies
Key Features
Use Cases
Web Design
Craft engaging and readable websites with harmonious heading and body fonts.
Branding & Identity
Establish unique visual identities for brands with memorable font pairings.
UI/UX Design
Enhance user experience in apps and interfaces with well-chosen font combinations.
Presentations & Docs
Improve the visual appeal and readability of slideshows, reports, and documents.
Print & Publishing
Select effective font pairs for books, magazines, brochures, and other print media.
Personal Projects
Experiment and learn about typography for blogs, portfolios, or creative endeavors.
Advanced Tips for Font Pairing
- Embrace Contrast: Combine fonts with distinct characteristics (e.g., serif with sans-serif) for visual interest and hierarchy.
- Prioritize Readability: Ensure your body font is highly legible at smaller sizes. Test pairings on actual content.
- Consider Context & Mood: The right pair depends on the project's tone. A playful pair for a blog, a formal one for a corporate site.
- Establish Clear Hierarchy: Use variations in size, weight, and style within your chosen pair to guide the reader's eye.
Ready to elevate your typography game? Start using our Google Fonts Pair Finder now and discover the perfect font combinations for your projects. Whether you're a professional designer or a hobbyist, our tool provides the inspiration and functionality you need to create visually stunning designs.
Related Tools
Case Converter
Transform your text into any case format with our powerful multi-language case converter tool.
Character Frequency Analyzer
Analyze the frequency of characters, words, and phrases in your text with advanced filtering and visualization options.
Duplicate Line Remover
Clean up your text by removing, keeping, or analyzing duplicate lines with advanced options.