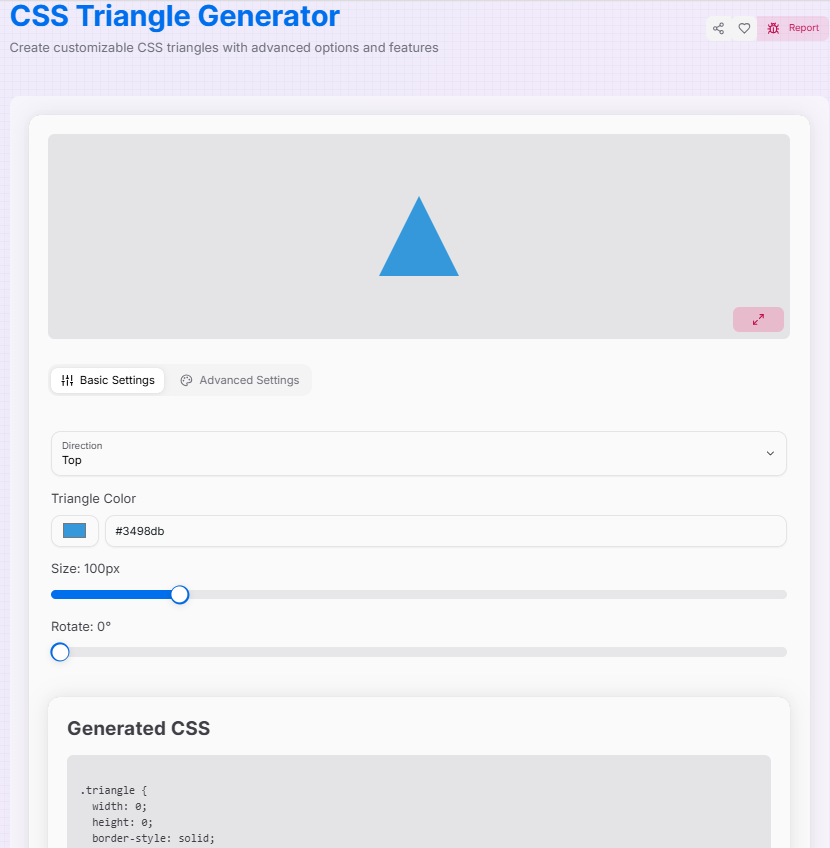
CSS Triangle Generator
Create customizable CSS triangles with advanced options and features
Generated CSS
What is the CSS Triangle Generator?
In the world of web design, sometimes the simplest shapes are the hardest to code. The CSS Triangle Generator is like a piece of digital origami—it allows you to fold pure CSS borders into perfect geometric triangles without ever needing an image file.
Whether you need a small arrow for a tooltip, a play button for a video player, or decorative corner accents, this tool generates the lightweight code required to create them. By using smart CSS border hacks or modern clip-paths, it ensures your shapes are infinitely scalable, retina-ready, and load instantly.
How to Use the CSS Triangle Generator?
- 1Set the Direction:
Choose from 8 different directions (Top, Bottom, Left, Right, and all diagonals). This determines which way your triangle points.
- 2Customize the Shape:Size & Radius:Use the sliders to adjust the width/height and add a Border Radius if you want rounded corners.
- 3Style & Rotate:
Pick a color and adjust Opacity for transparency. Use the Rotation slider to angle your triangle precisely for custom UI layouts.
- 4Export:
Toggle between Basic and Advanced settings, then copy the generated CSS code or download it as a `.css` file.
Key Features
Pro Tips
Pseudo-elements
Use these triangles with ::before or ::after to add tooltips or arrows to buttons without extra HTML.
Scalability
Since these are CSS-based, you can change their color or size using CSS variables for a dynamic UI.
Zero Weight
CSS triangles add almost zero bytes to your page compared to SVGs or PNGs, improving your site speed.
Ready to add some sharp design to your project? Experiment with the directions and sizes, and grab your code to start building cleaner, faster interfaces today!
Related Tools
CSS Background Pattern Generator
Create beautiful CSS background patterns with our interactive generator.
CSS Border Radius Generator
Create visually appealing and modern UI elements by customizing the corner radii and border properties of boxes.
CSS Box Shadow Generator
Create and customize complex CSS box shadows with precision and ease.